Project Overview
Project Details
Scope - The client is looking for a responsive multi-page website to help the animals in their shelter find homes and volunteers to help care for the animals.
Problem -
- They need a way to help get more people to see the animals to help find more animals homes.
- They are also looking for help from volunteers to help them care for all the animals while they are waiting to find their forever home.
Type - Portfolio Project
Duration - 2 Weeks
From research to final design
My Role
-
 User Research and User Interviews
User Research and User Interviews
-
 Analyze User Research Data
Analyze User Research Data
-
 Sitemaps and User Flow
Sitemaps and User Flow
-
 Wireframes and Prototypes
Wireframes and Prototypes
-
 Appointment flow responsive design
Appointment flow responsive design
-
 Adopt, Volunteer, About responsive design
Adopt, Volunteer, About responsive design
-
 Usability Study
Usability Study
-
 Design Iterations
Design Iterations
-
 Exported assets that will be used by the web developer
Exported assets that will be used by the web developer
Research to understand
User Research
The goals of the research is to understand all the features the user would need or want when they are looking for animals to adopt that is within the scope of the project. I want to understand how the product would impact and help the user in their lives. I want to see how to create a design that would help more animals adopted.
Qualitative Data
User Interviews
Methodology - Unmoderated usability study , Remote US, duration 5 -10 minutes
Participants -
- participants are people who have adopted a dog or cat or are interested in adopting
- 5 individuals between the ages of 20 - 60
Research Goals -
- understand features users need or want
- features users value the most
- understand users behaviors of the product
- understand if what would help workers find animals more homes
Questions I asked the users
Interview Questions
-
 Tell me about the last animal shelter site you visited. What
did you like about the experience and what was challenging?
Tell me about the last animal shelter site you visited. What
did you like about the experience and what was challenging?
-
 What are the top features and information you are looking
for when visiting an animal shelter site?
What are the top features and information you are looking
for when visiting an animal shelter site?
-
 How often are you visiting animal shelter sites and what is
the goal looking to achieve when visiting the animal shelter
sites?
How often are you visiting animal shelter sites and what is
the goal looking to achieve when visiting the animal shelter
sites?
-
 Are there things on an animal shelter site that make you not
want to reach out to the shelter or take the time to drive
there to see the animals?
Are there things on an animal shelter site that make you not
want to reach out to the shelter or take the time to drive
there to see the animals?
-
 What are some things that help your decision when looking
for an animal to adopt that would make you want to call the
shelter to set up time?
What are some things that help your decision when looking
for an animal to adopt that would make you want to call the
shelter to set up time?
Who is the product for?
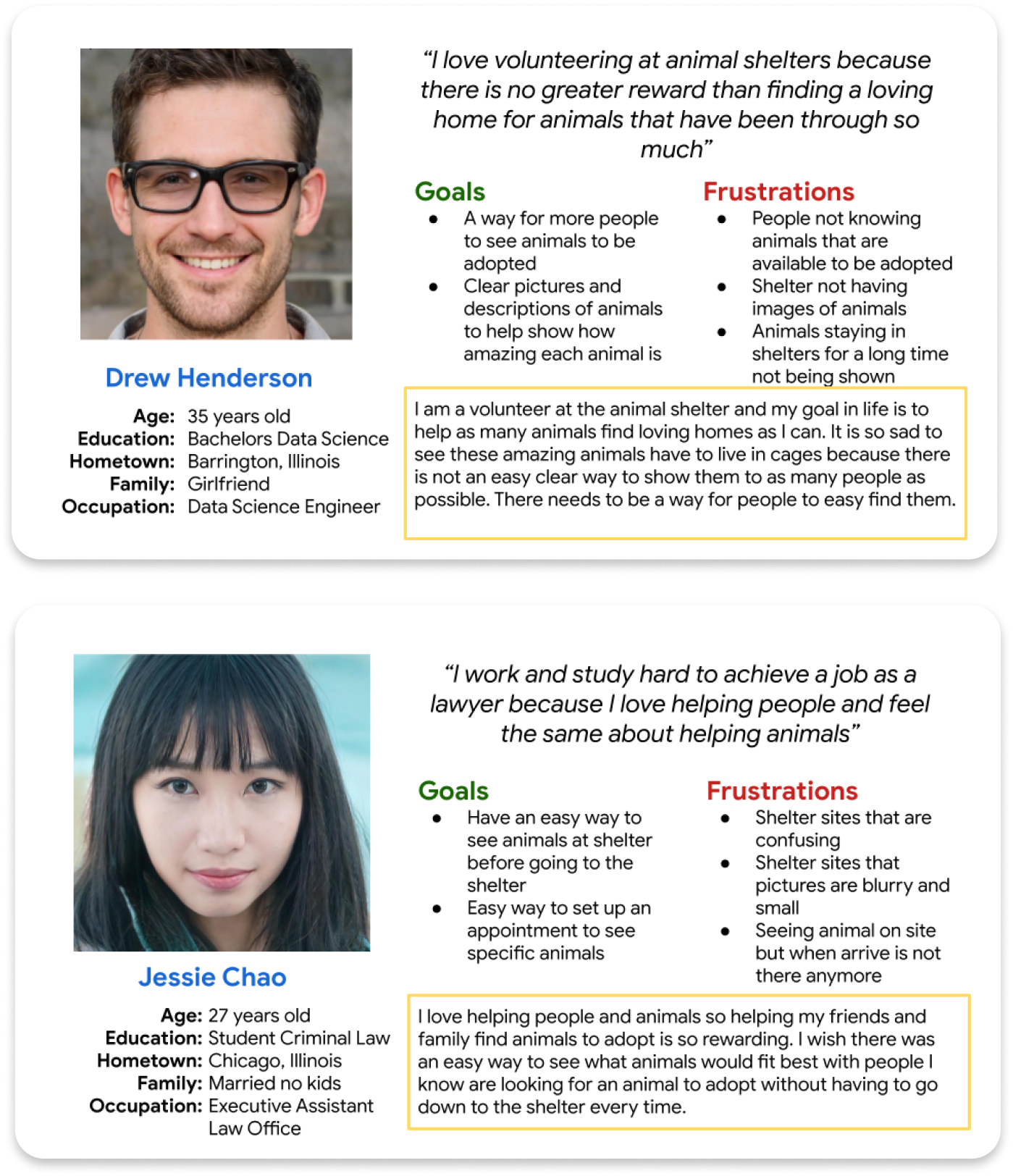
Personas
I created the user personas based on the user interview I conducted during the user interviews. The user personas helped me to empathize with the users and to understand what the users needs and pain points are to ensure my design meets those needs and solves the pain points.


How products make people feel
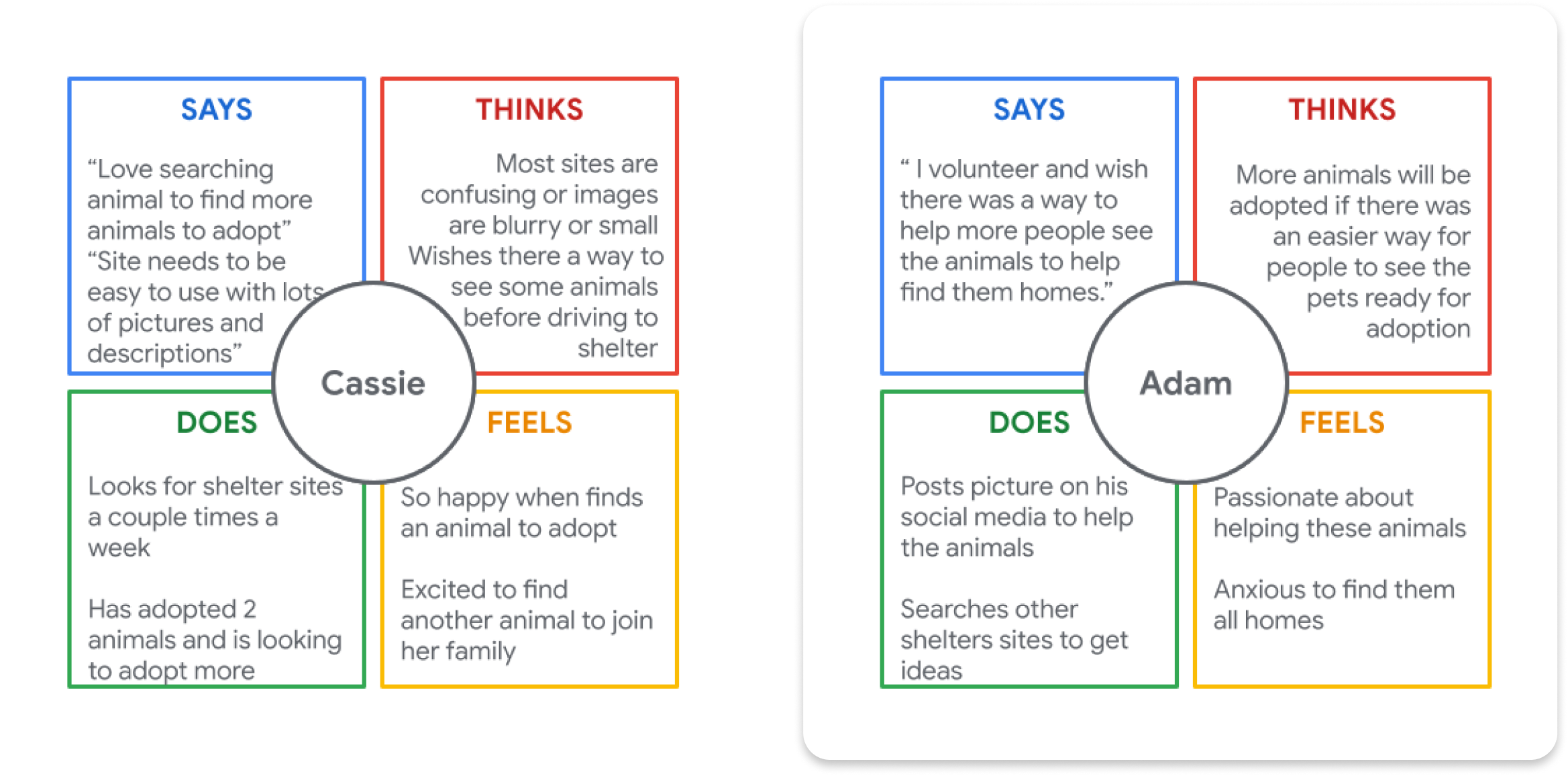
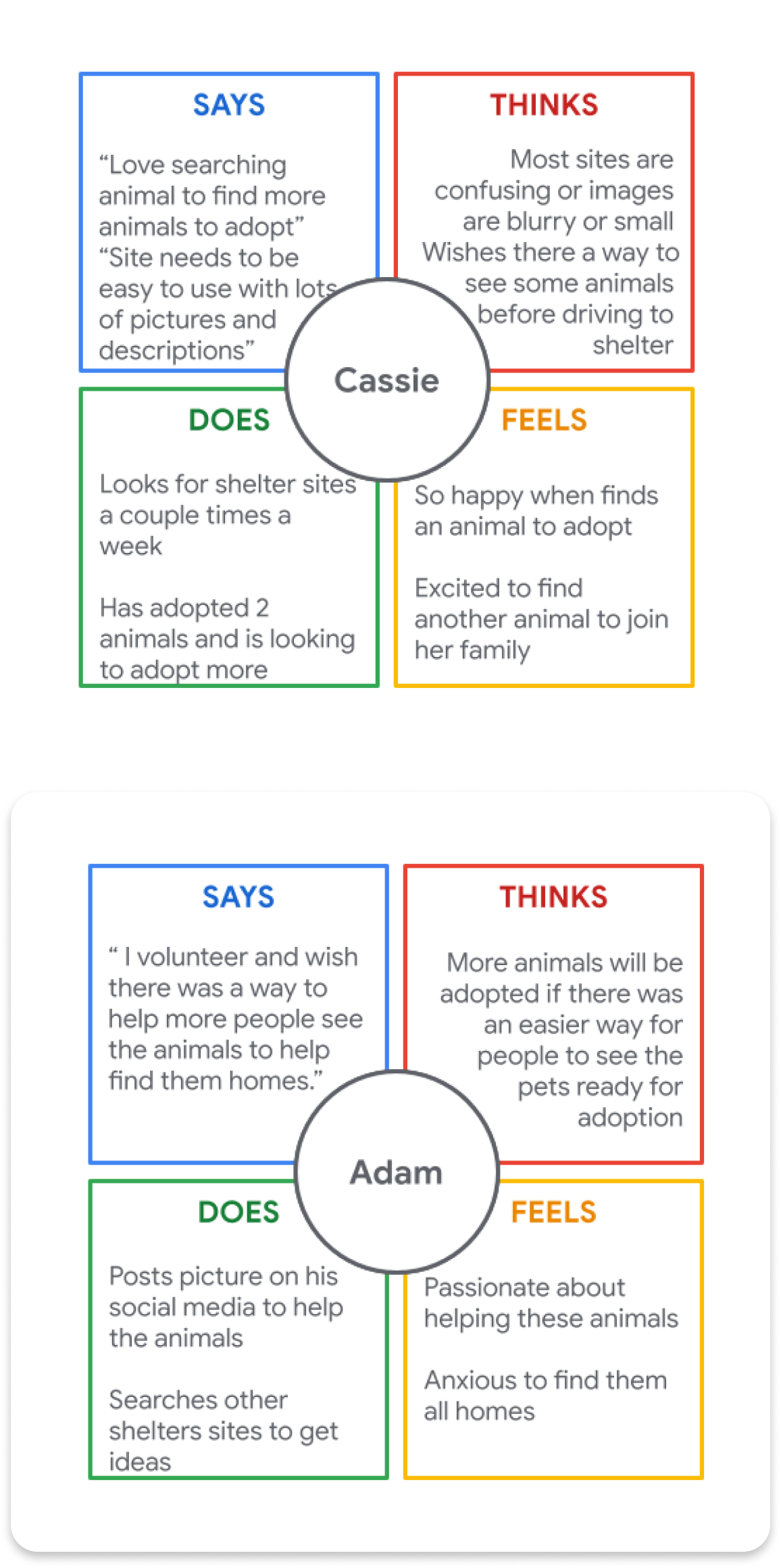
Empathy Maps
These examples are empathy maps that I created of users from the user interviews that helped me to not only empathize with the users but to understand and prioritize the users needs.


Understanding the user
Problem Statement
With all of the data gathered during the user research I was also able to create a problem statement that sums up the focus of the solution I am looking to solve with the design to create the best design for the users and client.
 How might we get more users looking to adopt or volunteer at the
shelter to set up a time to meet with animals they are interested
in or contact the shelter to volunteer at one of the opportunities
listed on the animal shelter’s website?
How might we get more users looking to adopt or volunteer at the
shelter to set up a time to meet with animals they are interested
in or contact the shelter to volunteer at one of the opportunities
listed on the animal shelter’s website?
Understanding users needs
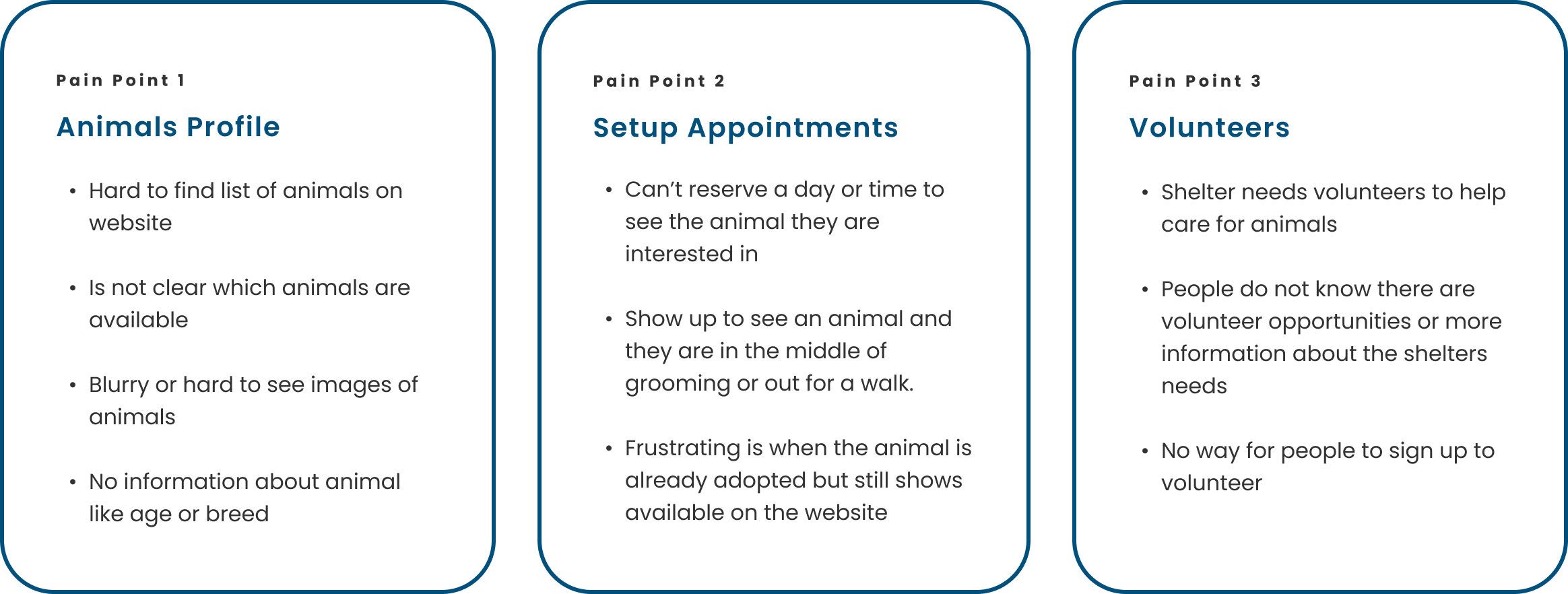
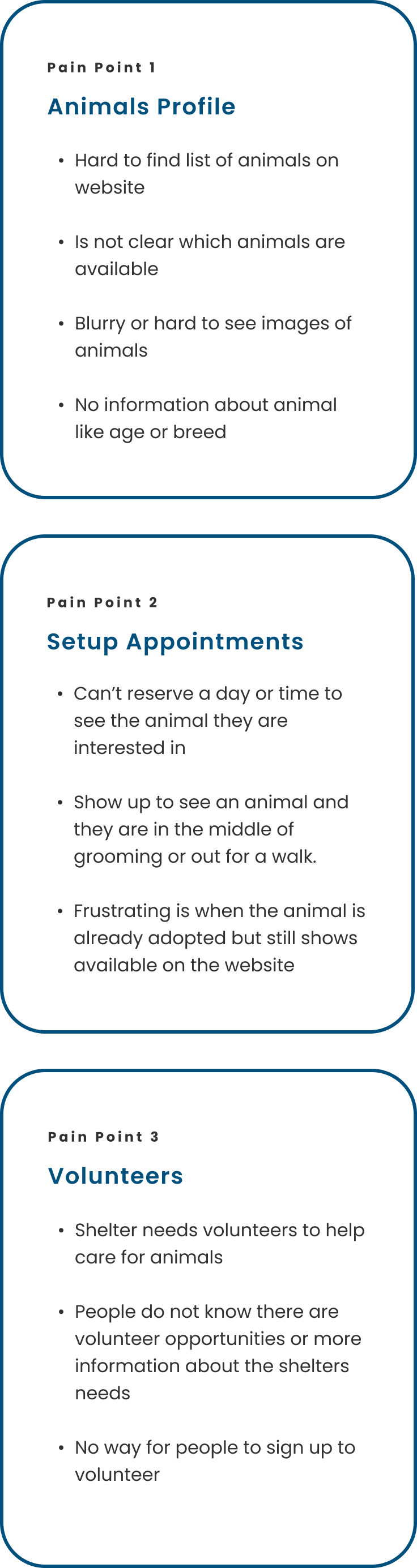
User Pain Points
While conducting the user research I was able to find three main pain points that need to be addressed in my designs to make sure that it is as user-friendly as possible. I keep all of these pain points in mind as I am creating the designs for this website.


Learn from competition
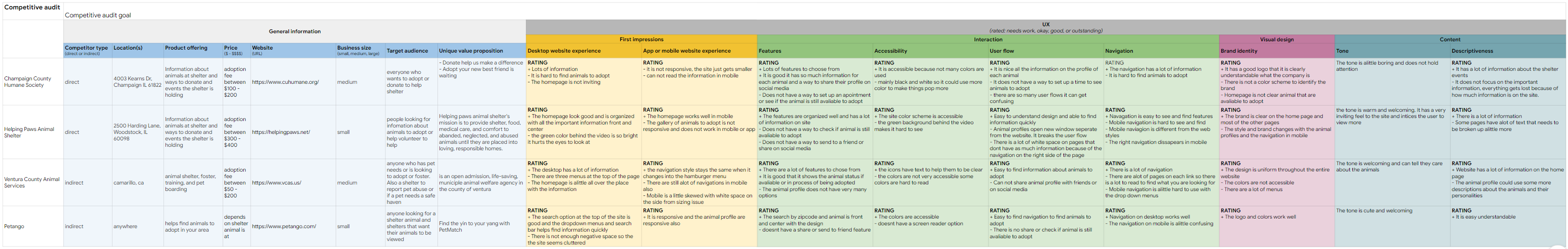
Competitive Analyses
When conducting the competitive analyses I looked at direct and indirect competitors. The competitive analysis reinforced what the users were saying during the user interviews about their frustrations. Using the competitive analysis I can make sure to add the components that work well and find solutions to address the user pain points.
What I learned from competitive analyses
Works
-
 Having animal profile with information
Having animal profile with information
-
 Quick and easy navigation
Quick and easy navigation
-
 Lists of animals updated if available or not available due
to being a new arrival or in the process of being adopted
Lists of animals updated if available or not available due
to being a new arrival or in the process of being adopted
Does Not Work
-
 So many pages hard to find list of animals
So many pages hard to find list of animals
-
 Pictures of animals are small and blurry
Pictures of animals are small and blurry
-
 Hard to find out how to meet animal
Hard to find out how to meet animal
-
 Can’t find information on adopting
Can’t find information on adopting
Scroll to read entire competitive analyses

hierarchical model
Information Architecture
Now the user research is complete it is time to start designing. I first started by figuring out how content was going to be structured by using Information Architecture (IA). I decided on using a hierarchical model to solve the main pain point of confusing navigation. This structure solves the user pain point by making it easy to go to any other page no matter the page they are by using the navigation.
Content structure
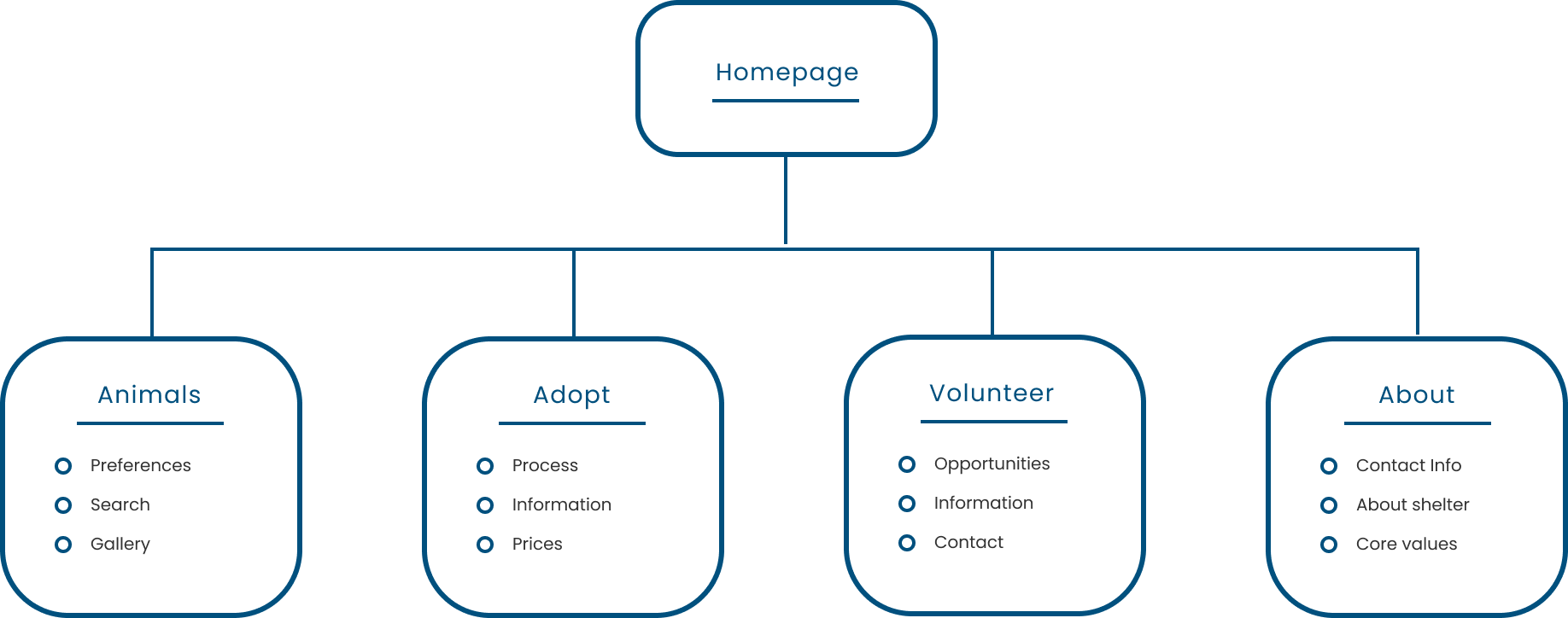
Site Map
Next I created a site map to see the pages that would be needed for this website. The client was very specific that it is very important for users to be able to easily find the animals available to adopt, how to adopt and set up meeting with animals, volunteer opportunities, and about the shelter.

Visualize the users journey
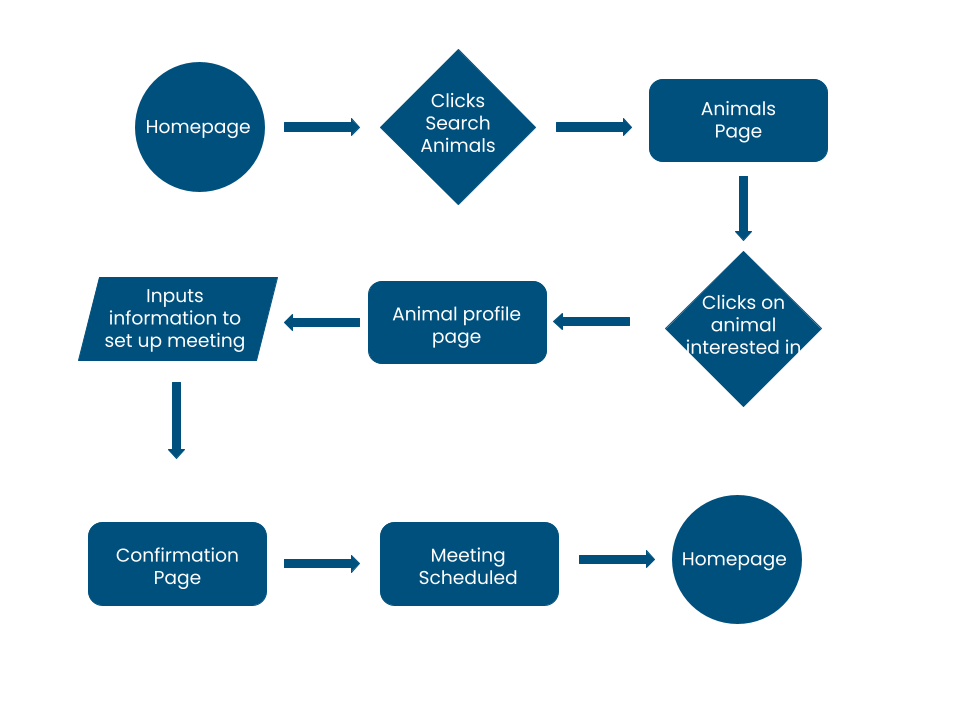
User Flow
It is time to start visualizing the user flow for the animal shelter website. I will be creating a multi-page website but for this part I am just focusing on the user flow for viewing and setting up appointments to meet animals at the shelter.
The goal is to create a seamless user flow to set up a meeting with an animal they are interested in adopting.

Sketching out designs
Paper Wireframes
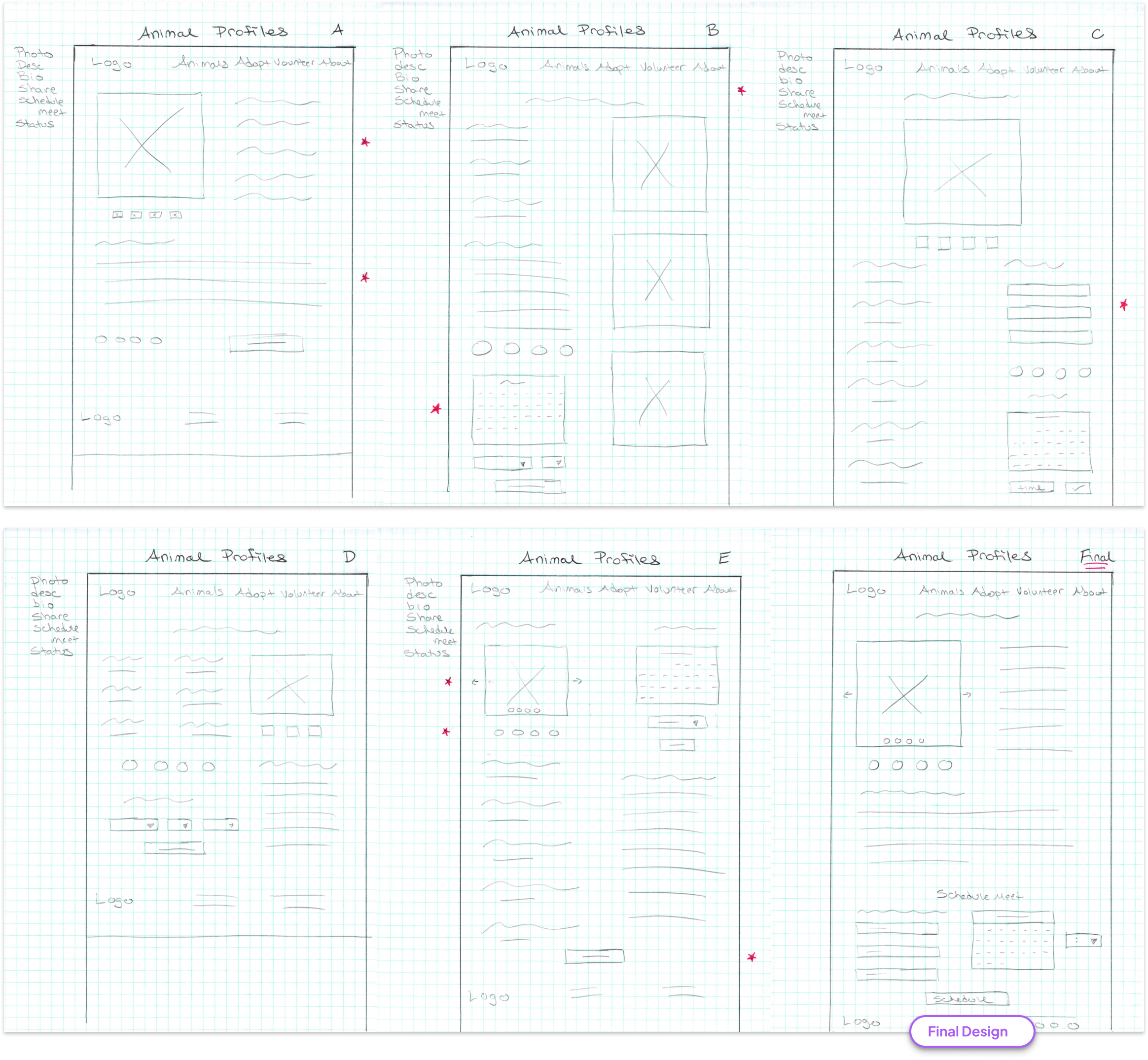
To create the paper wireframes I used all the information gathered from my user research and keeping the scope of the project and goals in mind. I created paper wireframes for the homepage, animals, about, volunteer pages and setting up meeting user flow.
I created 4 wireframe iterations for each page including all the pages for the user flow. This is an example of my process of making annotations and using all the designs to create the final design. I followed this process for all the pages.

Sketches to Figma design
Low-Fidelity Prototypes
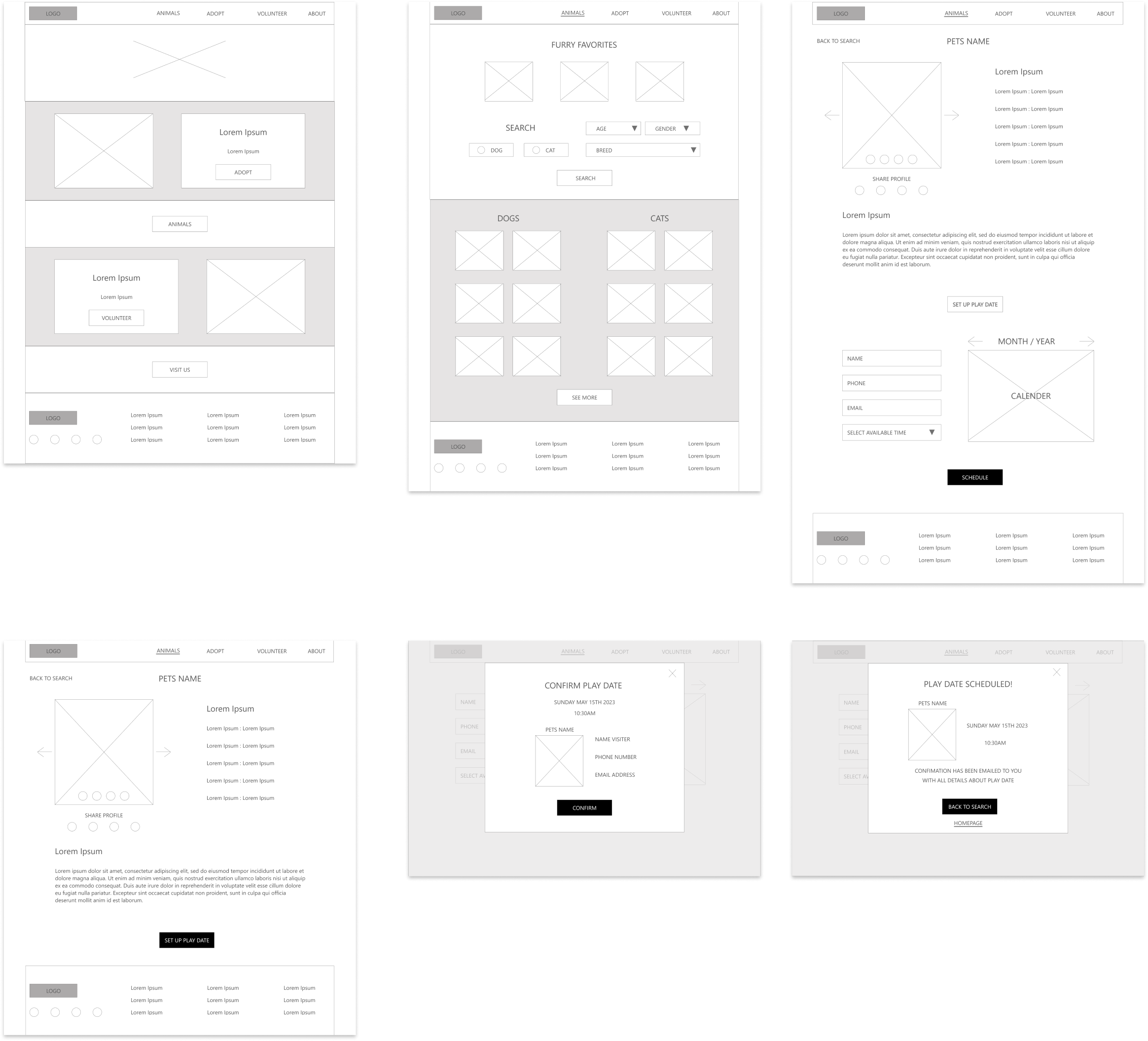
I started by creating the digital wireframes in Figma using the paper wireframes. Once I was done with that I added more detail to create the Low-Fidelity wireframes. I made sure the design is solving the user's pain points mentioned during the research about it being hard to find the animals available.
Next, it is time to make the prototype by connecting the pages and elements in the user's flow to simulate how the product would work. Creating the prototype helps me see if the flow is working and what needs to be adjusted.

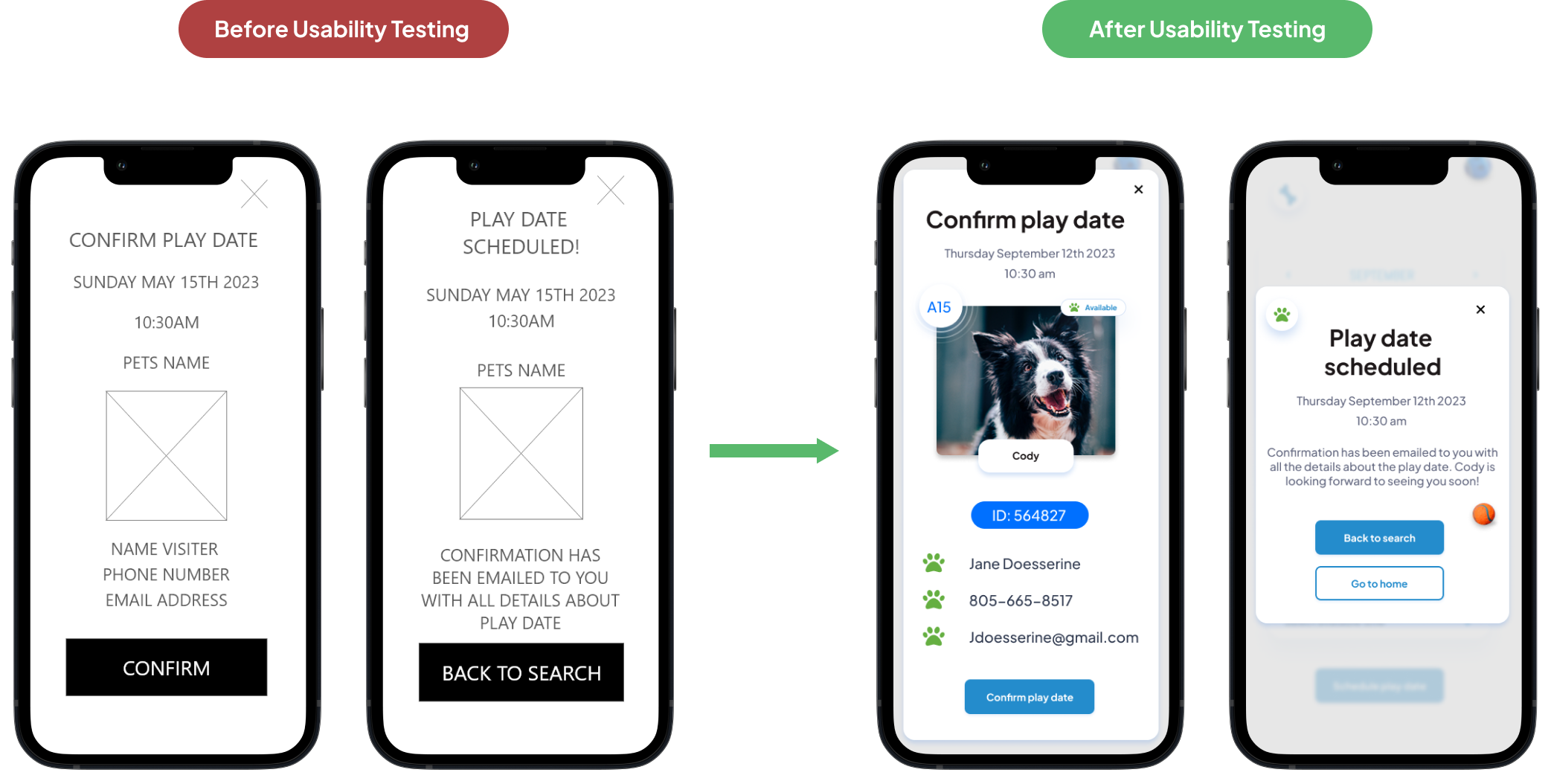
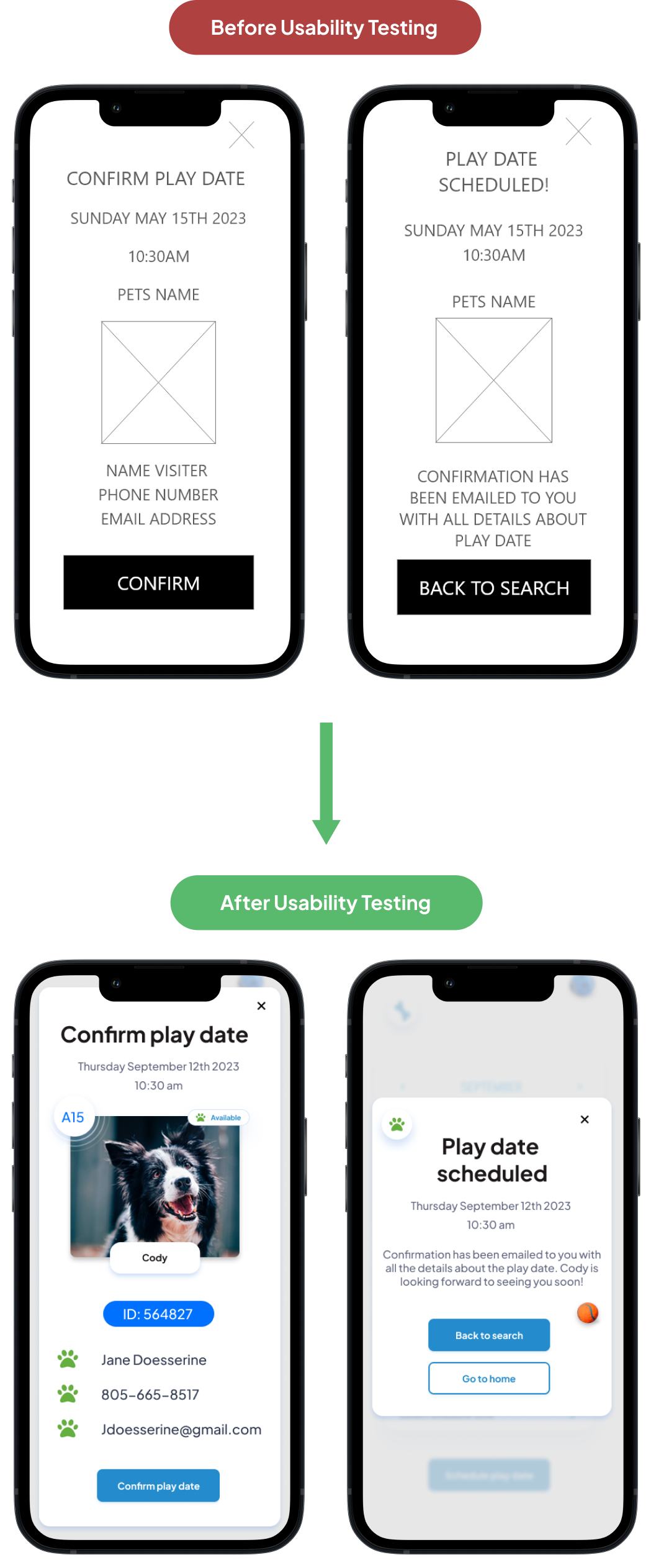
Confirmation page iteration
Usability Testing
I conducted usability testing early into the design process to make sure the user flow is easy and understandable and addresses the user pain points.
The usability test showed that the users went through the user flow quickly and easily until they got to the confirmation page. The users were confused by the confirmation page because it looked almost exactly like the previous page to confirm their meeting information.


Finalizing the design
High-Fidelity Prototype
Once I added all the images and design elements to the user journey the design was in its final stage. I create the prototype linking the pages and elements together to go through the user journey and test the user flow. When creating the prototype connections I am making sure that there is a seamless user flow and to include as many user interactions as possible.
The goal of the prototype is to have a design that can be tested with users before taking it to the developers so all of the issues are worked out before they start coding the site.
Tablet and mobile designs
Responsive Design
Throughout the entire design process from paper wireframes to high-fidelity prototypes I created designs for mobile tablet and desktop to make sure the design is responsive. When creating the responsive designs I thought about how the layout would look and work for each device to ensure the user journey stayed consistent on all devices.

High-Fidelity User Flow
User Journey to Schedule Meeting
This is the user journey flow that users will take when searching for animals and setting up a time to meet them. When creating the designs I made sure to keep not only the client’s needs in mind but also the users to address the pain points.
For example, I added social media links and a way for the user to email the animal’s profile. I created this to help animals get adopted by allowing users to share with friends that might be interested in adopting.


How I created the other pages
Additional Pages
The next sections are the high-fidelity designs of the additional pages of the website that the client wanted to have included. The Volunteer, About, and Adopt page I followed the same process as when I created the user flow. I used the user research, designed paper wireframes for each page, low-fidelity prototypes, and the high-fidelity designs.
Additional page
Volunteer Page
Features I added to this page:
- Created easy access menu to quickly find out information about volunteer opportunities
- Details how to volunteer at the shelter and lists what that includes like grooming and walking the animals
- Lists of upcoming events that they need volunteers
- Explains their foster program how it works
- Call-to-action buttons in each volunteer section to easily email the shelter to sign up to volunteer
This page stays in the scope of the project to get more people to help the shelter by providing volunteer information and ways to sign up to volunteer.
scroll device to see full design



scroll each device to see full design


Additional page
About Page
Features I added to this page:
- Contact information and location is front and center
- Ensures design emulates the shelter's values and shows how much they care about finding all the animals loving homes
- I created the responsive designs for the about page I made sure to arrange the information to be clearly read and understood
This page stays in the scope of the client stating that they want the website to show how proud of their core values and how their shelter operates.
Additional page
Adopt Page
Features I added to this page:
- Steps with descriptions of the process of adopting an animal. This helps users have a clear directions on how to adopt an animal
- Shows users the process is quick and easy
- Call-to-action buttons direct users to animals page to quickly find animals to adopt
This page stays in the scope of the project to get more animals adopted by providing information so the users can see how easy it is to adopt.
scroll device to see full design



Learned From This Project
Takeaways
Creating this project I learned how important it is to stay organized and breaking large projects into pieces can be more efficient. When I first started this project there was so much to think about with the pages and the user flow, it is easy to get lost going back and forth. This is why once I had the structure of the website and all the paper wire frames were finalized I started with just the user flow and this helped me to focus on completing that before moving on to the rest of the pages. Trying to do everything at once can feel overwhelming but staying organized, creating lists, and breaking the project into smaller pieces really helps to stay focused and before you know it the entire project is complete.
Thank You!
Thank you so much for your time going through this project with me. I had so much fun creating and learning from this project. I am so excited for the next project to continue to grow as a designer.